Whether you are a developer or you are a normal user of WordPress, you will need to create a development or test WordPress website for your work. These websites can be really good for testing new features, debugging issues on your code or simply trying new things.
Please remember that these options might not be really good for a staging website as staging website should be a “permanent” website while most of the options on this list, give your temporary environments to create a WordPress website.
Want to see this tutorial in a video?
Create a website with WordPress playground
This might be the easiest and fastest solution. However, the website that you make with the WordPress playground will be gone after you close the page unless you change the settings. This project is a fairly new one of WordPress and you can simply go to the address and you will have your test website.
You can install any plugin or theme and have any configuration that you want. What makes the playground powerful is the use of the Blueprint files. With this files, you can create a website with a prebuilt configuration and save a lot of time. In this file, you can have a list of your themes and plugins and actions and WordPress will create the website for you. Read more about using the blueprint file on this article:
WordPress blueprint file and creating a preview for your plugin
In order to have a copy of your changes and the website, you can simply click on this bar on the top right corner of the page:

And then, select one of the options for the “Storage”.
- None: changes will be lost on page refresh.
- Browser: stored in this browser.
- Device: stored locally in your device (beta).
By default, Storage is set to “none,” so your changes won’t be saved. To keep a copy of your website and save changes locally, select the “Device” option and save the files to your device.
In the same panel, you can easily switch the PHP or WordPress version, which is useful for debugging your website with a specific version.
Local development with LocalWP
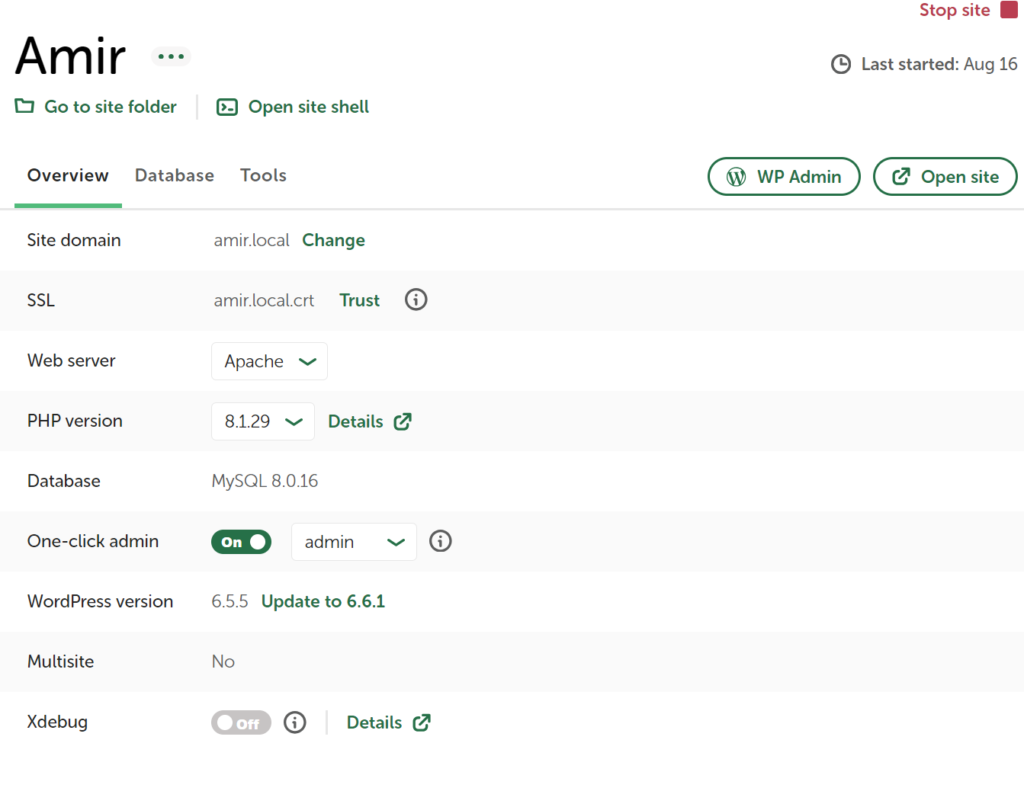
This software lets you quickly and easily create multiple WordPress websites. Just download and install LocalWP, and you’ll be ready to go! It’s user-friendly, allowing you to set up a full WordPress site in under a minute. The image below shows the config section of a website in LocalWP.

As you can see, you can change your website domain, your webserver, PHP and WordPress version. Another good thing is that you have also access to the files and you can easily change them and do your development work.
Pro tip for Windows guys:
The default directory for LocalWP is “Local Sites.” To avoid issues, rename the directory to something without spaces.
You also have the opportunity to interact with the website with WP CLI which can be really handy. You can also have multiple websites if you want and make them public really easily.
Having a test InstaWP website
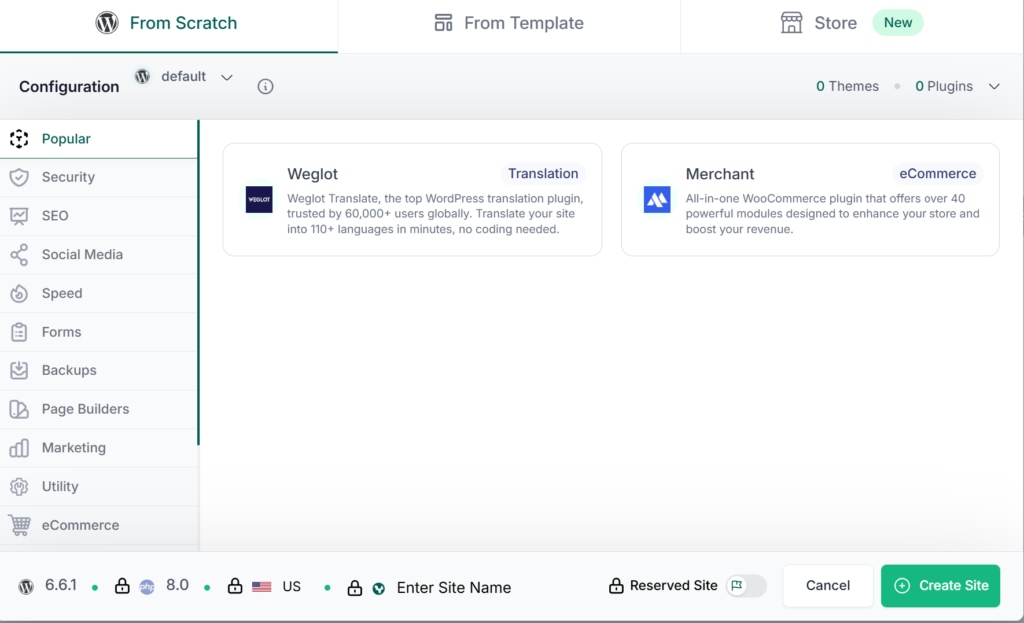
There are some online services like InstaWP that will allow you to create a test website for free. You can create an account in the website and have 3 staging websites for free. Each of these websites will be live for one week and if you want to create another one, you should either by the Pro version or delete one of your existing websites. Here are the options you have when creating a staging website in InstaWP:

One great feature of online services like InstaWP is the ability to share the address, giving multiple people access. Even in the free version, you can access the website files and freely make changes.
InstaWP also lets you create templates for staging websites, saving you time and effort on future projects.
Use a local stack for development
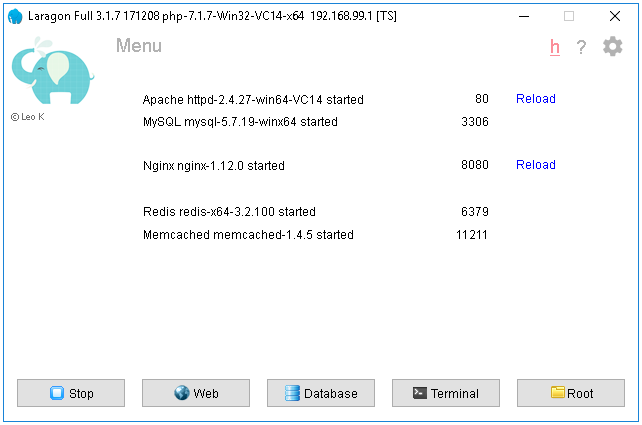
Most of you have likely heard of XAMPP or similar tools ending in “AMP,” which stands for Cross-Platform, Apache, MySQL, PHP, and Perl. Installing XAMPP on your desktop provides a local web server for creating WordPress or any PHP-based website.
Other options like WAMP, MAMP, LAMP, or Laragon also work well, but I prefer MAMP and Laragon for their better UX, fewer bugs, and easier handling.

Whichever option you choose, there are great documentation on how to create a WordPress website on them. However, the process is mainly like this:
- Downloading the WordPress files from the website. Remember that you need the “Download and install it yourself” option.
- Create a database. Since all of these softwares are using phpMyAdmin, you need to login to phpMyAdmin on your software (there is a link for this on your software) and create a database with a user. This article can help you.
- Extract the WordPress files in the
public_htmlfolder of the local server software. Each of these softwares have a folder on your system that is main directory of all your websites. Open that folder and if you want to have multiple websites, create another folder inside it and unzip the WordPress file that you have downloaded. - Run the WordPress installer. After this, you just need to type
localhost/your-folder-nameand you’ll see the famous WordPress installer page.
You can also read this article for more information on how to install WordPress.
This process is identical to installing WordPress on a hosting or live web server and can be a good practice to be ready.
Final thoughts
I think for development, you would have a better time using LocalWP. It creates the website for you and lets you change any config that you want and it’s really easy to use.
For testing and demonstration purposes, I do recommend InstaWP since it allows you to create a website with almost complete freedom and also let other people have access to it.
Let me know in the comments if you have used any other way to create a test or development WordPress website.
Leave a Reply